Canvas y sistema de coordenadas
Con Processing le indicaremos a la computadora qué dibujar en una ventana que llamaremos canvas.
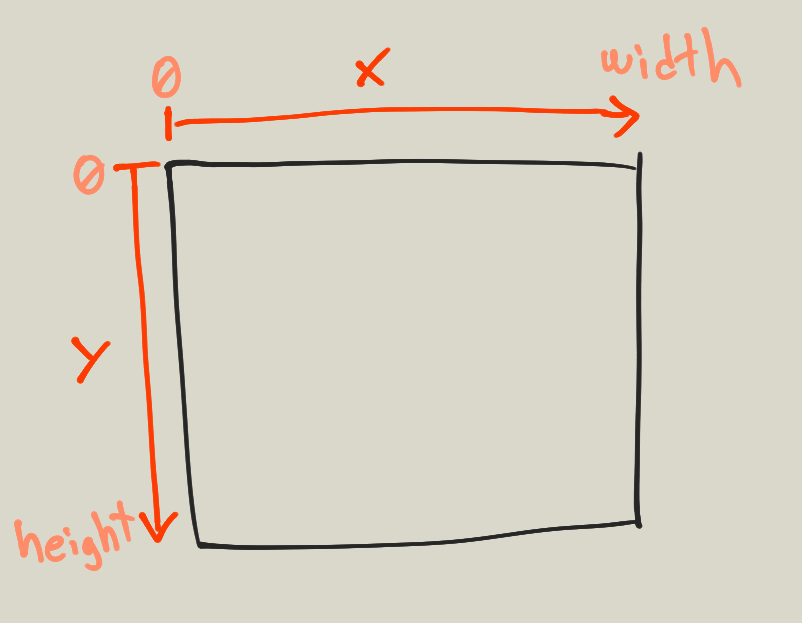
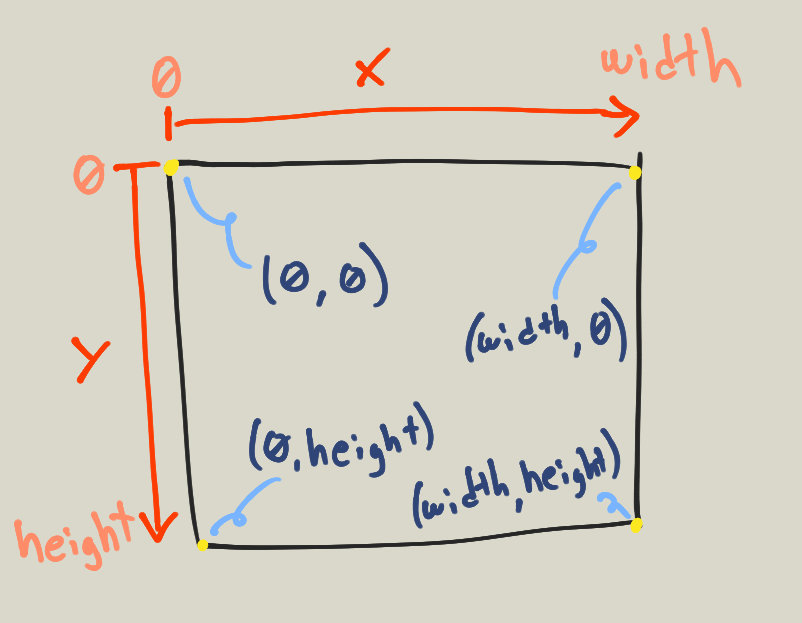
1 Sistema de coordenadas
El/La canvas tiene un ancho (width) y un alto (height) medido en pixeles.

Cualquier punto dentro del canvas puede ubicarse como un par de coordenadas (X,Y), donde:
- X aumenta de izquierda a derecha: vale 0 en el extremo izquierdo y
widthen el extremo derecho - Y aumenta de arriba a abajo: vale 0 en el extremo superior y
heighten el extremo inferior
Processing se encarga de que las palabras clave width y height tomen los valores de las dimensiones del canvas actual. Son variables especiales del lenguaje.

[Variables: Contadores, Acumuladores y Banderas]
2 Funciones relacionadas
2.1 size( w, h );
Crea una ventana de ancho “w” y alto “h” pixeles
2.1.1 ejemplo de uso
// crea una ventana cuadrada de 400x400
size(400, 400);2.2 fullScreen();
Crea una ventana que llene por completo a la pantalla disponible
// llena la pantalla con el sketch:
fullScreen();2.3 save( n );
Guarda lo que se ve en el canvas como una imagen de nombre n.
El nombre hay que ponerlo entre comillas y con extensión .png o .jpg, por ejemplo save("imagen.png");. Técnicamente, el nombre de la imagen es una String.
La imagen se guardará en la carpeta donde está guardado el sketch.
Las dimensiones de la imagen serán las mismas que la del canvas.
2.3.1 ejemplo de uso
// dibuja una línea diagonal y guárdala en una imagen
size(400, 400);
line(0,0, 200,200);
save("linea.png");2.4 exit();
Cierra la ventana
Esta función es útil cuando solo queremos guardar una imagen resultante, sin animación ni interactividad.
2.4.1 Ejemplo de uso
// dibuja una línea diagonal, guárdala en una imagen, y cierra el programa
size(400, 400);
line(0,0, 200,200);
save("linea.png");
exit();