Dibujo con figuras
1 Funciones
1.1 rect( x, y, w, h);
Por default, dibuja una figura rectangular de ancho w y alto h, con su esquina superior izquierda ubicada en el punto dado por (x,y)
// dibuja un cuadrado de 20x20, ubicado en la esquina superior izquierda
rect( 0, 0, 20, 20 );
// dibuja un rectángulo de 100x50, ubicado en el punto (20,30);
rect( 20, 30, 100, 50 );
1.2 rectMode( m );
Cambia el modo en el que se interpretan los cuatro parámetros de rect( ).
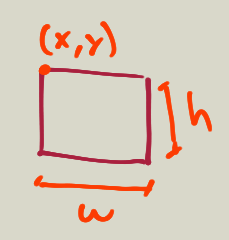
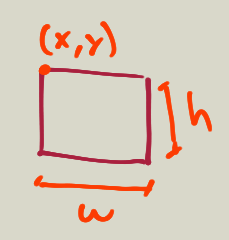
1.2.1 rectMode( CORNER )
Es el modo por default. Hace que los cuatro parámetros de rect( ) se interpreten como:
- Coordenada
xde la esquina superior izquierda - Coordenada
yde la esquina superior izquierda - Ancho
- Altura

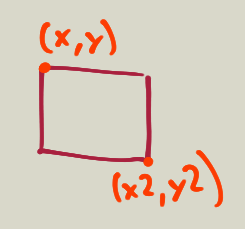
1.2.2 rectMode( CORNERS )
Hace que los cuatro parámetros de rect( ) se interpreten como:
- Coordenada
xde la esquina superior izquierda - Coordenada
yde la esquina superior izquierda - Coordenada
xde la esquina inferior derecha - Coordenada
yde la esquina inferior derecha

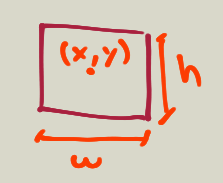
1.2.3 rectMode( CENTER )
Hace que los cuatro parámetros de rect( ) se interpreten como:
- Coordenada
xdel centro del rectángulo - Coordenada
ydel centro del rectángulo - Ancho
- Altura

1.2.4 rectMode( RADIUS )
Hace que los cuatro parámetros de rect( ) se interpreten como:
- Coordenada
xdel centro del rectángulo - Coordenada
ydel centro del rectángulo - Mitad del ancho
- Mitad de la altura
1.3 ellipse( x, y, w, h);
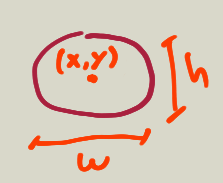
Dibuja una figura elipsoidal de ancho “w” y alto “h”, con su centro ubicado en el punto (x,y)
Si “w” y “h” son iguales, entonces dibuja un círculo de diámetro “w”.
// dibuja un círculo de diámetro 20, ubicado en el centro de la ventana
ellipse( width/2, height/2, 20, 20);
// dibuja una elipse de 100x50, con centro en 20, 30
ellipse(20, 30, 100, 50);
1.4 square( x, y, d );
Dibuja un cuadrado que tiene su esquina superior izquierda en x,y y sus lados miden d.
1.5 circle( x, y, d );
Dibuja un círculo que tiene su centro en x,y y su diámetro mide d.
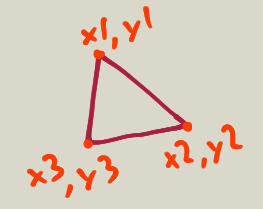
1.6 triangle( x1, y1, x2, y2, x3, y3 );
Dibuja un triángulo que conecta los tres puntos (x1,y1), (x2,y2), (x3, y3)

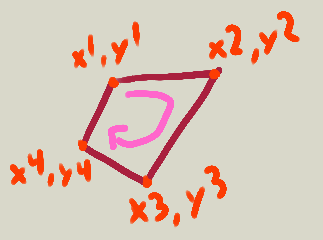
1.7 quad( x1, y1, x2, y2, x3, y3, x4, y4 );
Dibuja un cuadrilátero conectando los cuatro puntos (x1,y1), (x2,y2), (x3, y3) y (x4, y4)

1.8 beginShape(); vertex(x,y); endShape();
Para figuras con más lados, podemos usar la siguiente construcción que define cada punto como un vértice:
beginShape();
vertex( x1, y1 );
vertex( x2, y2 );
vertex( x3, y3 );
vertex( x4, y4 );
vertex( x5, y5 );
vertex( x6, y6 );
// ... (tantos vértices como requieras)
endShape(CLOSE);La palabra CLOSE dentro de endShape( ); hace que la figura se cierre, es decir que el último vértice se conecte con el primero.
Si no queremos que eso suceda, no la escribimos, por ejemplo:
// ...
endShape();