Imágenes: Colores, filtros
Processing incluye funciones que afectan cómo se muestran imágenes en la pantalla, y PImage tiene un método filter() con diversos procesamientos básicos.
1 Funciones
1.1 tint( c )
Establece el color de “relleno” para mostrar una imagen.
Puede funcionar para cambiar tonalidades, y/o para agregarle transparencia.
Por default, el color con el que Processing dibuja las imágenes es blanco sin transparencia.
Esta función no modifica a la imagen original.
// colorea la imagen de rojo
tint( 255, 0, 0 );
image(foto, 0, 0);
// usa los colores originales, pero con transparencia
tint(255, 128);
image(foto, 50, 50);1.1.1 noTint()
Esta función quita la configuración que hayamos asignado con tint( ).
1.2 blendMode( b )
Cambia el modo en el que los pixeles dibujados posteriormente se mezclan con los que ya están en en lienzo.
Esta mezcla implica un proceso aritmético por pixel y por canal de color RGB.
1.2.1 blendMode( BLEND )
Por default, el modo establecido es BLEND, que encima al color nuevo cuando no hay transparencia, o hace un promedio pesado cuando sí la hay.
1.2.2 blendMode( ADD )
Con el modo ADD los valores de los canales de color se suman, con un resultado máximo de 255. A esto último se le llama white clip: las sumas tendrán un resultado máximo de “blanco”.
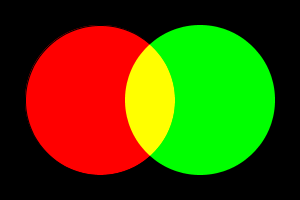
En este ejemplo, la intersección entre el círculo rojo (255, 0, 0) y el verde (0, 255, 0) resulta en amarillo (255, 255, 0):
background(0);
size(300,200);
fill( 255, 0, 0); // color rojo
ellipse(100, 100, 150, 150);
blendMode(ADD);
fill( 0, 255, 0); // color verde
ellipse(200, 100, 150, 150);
1.2.3 blendMode( SUBTRACT )
Con el modo SUBTRACT los canales de color nuevos se restan a los anteriores, con un resultado mínimo de 0 (black clip).
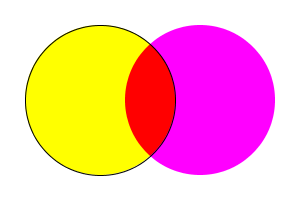
En este ejemplo, dibujamos el fondo blanco (255, 255, 255) y un círculo amarillo (255, 255, 0). Al activar el modo SUBTRACT, el círculo de color “verde” (0, 255, 0) se resta a los colores ya dibujados.
En la intersección de los círculos, la resta por canal de “amarillo” menos “verde” resulta en rojo (255-0, 255-255, 0).
En el fondo, la resta por canal de “blanco” menos “verde” resulta en magenta (255-0, 255-255, 255-0):
background(255);
size(300,200);
fill( 255, 255, 0); // color amarillo
ellipse(100, 100, 150, 150);
blendMode(SUBTRACT);
fill( 0, 255, 0); // color verde
ellipse(200, 100, 150, 150);
1.2.4 blendMode( MULTIPLY )
Con el modo MULTIPLY los canales de color se multiplican, tomando en cuenta que el valor máximo por canal (255) corresponde a 1.0, y el valor mínimo (0) a 0.
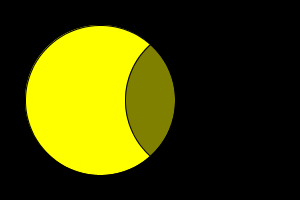
En este ejemplo, el círculo gris le reduce la intensidad a la intersección con el círculo amarillo.
background(0); // fondo negro
size(300,200);
fill( 255, 255, 0); // color amarillo
ellipse(100, 100, 150, 150);
blendMode(MULTIPLY);
fill( 128 ); // gris 50%
ellipse(200, 100, 150, 150);
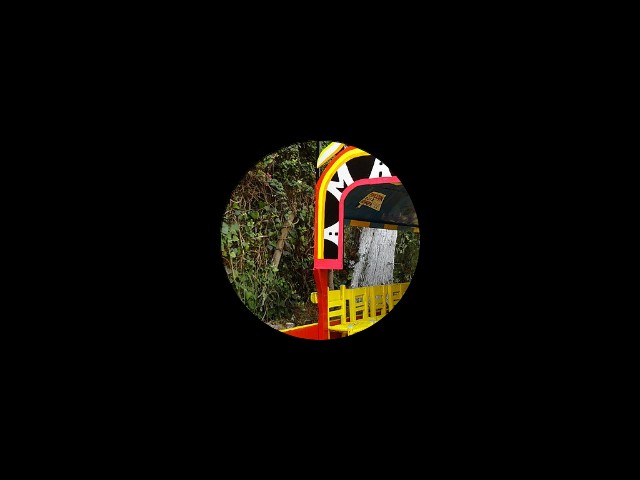
Este blending mode también se puede usar para enmascarar una imagen:
- Primero dibujamos con
blendMode(BLEND)en tonos en escala de grises: lo negro ocultará completamente, lo blanco dejará pasar a la imagen completamente, y cualquier valor intermedio la mostrará parcialmente. - Después activamos
blendMode(MULTIPLY)y dibujamos la imagen: esto multiplicará cada pixel de la imagen con lo ya dibujado en el fondo.
PImage foto;
void setup(){
size( 640, 480 );
foto = loadImage("trajinera.jpg");
foto.resize( width, height );
}
void draw(){
// dibuja "máscara":
blendMode( BLEND );
background( 0 ); // fondo negro
fill( 255 ); // círculo blanco a mitad del lienzo
ellipse( width/2, height/2, 200, 200);
// dibuja imagen
blendMode( MULTIPLY );
image(foto, 0, 0);
}
1.2.5 Otros modos
Aquí la referencia completa de las opciones: Processing Reference: blendMode()
2 Métodos de PImage
2.1 .filter( )
Podemos aplicar filtros básicos y preprogramados a nuestras imágenes.
Importante: Estos filtros son “destructivos” en cuanto a que afectan la información de la imagen cargada en Processing, reemplazándola por la versión filtrada.
Aquí la referencia completa de los filtros: Procesing Reference: PImage::filter()