Dibujo con puntos y líneas
0.1 Funciones
0.1.1 point( x, y);
Dibuja un punto en las coordenadas ( x, y)
0.1.1.1 ejemplo de uso
// crea una ventana cuadrada de 400x400
size(400, 400);
// dibuja un punto en el centro
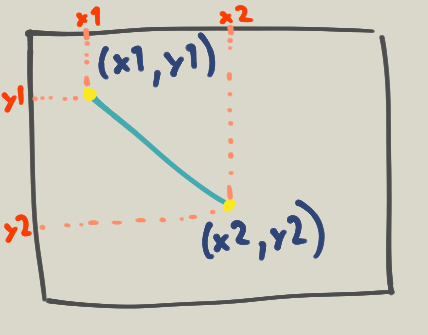
point( 200, 200 );0.1.2 line( x1, y1, x2, y2 );
Dibuja una línea recta entre el punto (x1, y1) y el punto (x2, y2)


0.1.2.1 ejemplos de uso
// crea una ventana cuadrada de 400x400
size(400, 400);
// dibuja una línea diagonal que cruza todo el canvas
line( 0, 0, 400, 400);
// dibuja una línea vertical a la mitad del canvas, usando width y height
line( width/2, 0, width/2, height);0.1.3 strokeWeight( n );
Cambia el grosor de la línea o punto con la cual se dibuja, a n pixeles.
Originalmente, el grosor es de 1 pixel.
Al cambiarlo, todas las líneas y puntos dibujadxs a continuación tendrán el nuevo grosor, hasta que sea cambiado de nuevo.
Podemos pensar en esa función como la indicación “toma la pluma con grosor n”
0.1.3.1 ejemplo de uso
size(400, 400);
// dibuja una línea con grosor de 2 pixeles
strokeWeight(2);
line(0,0, 200,200);
// dibuja dos líneas con grosor de 5 pixeles
strokeWeight(5);
line(200,200, 400,0);
line(200,200, 400,400);