Tutorial: Patrones con líneas
Este tutorial detalla el proceso para dibujar un patrón de líneas paralelas horizontales en Processing.
1 Boceto
Primero que nada, vale la pena aterrizar qué es lo que queremos dibujar, y especificarlo a nivel numérico.
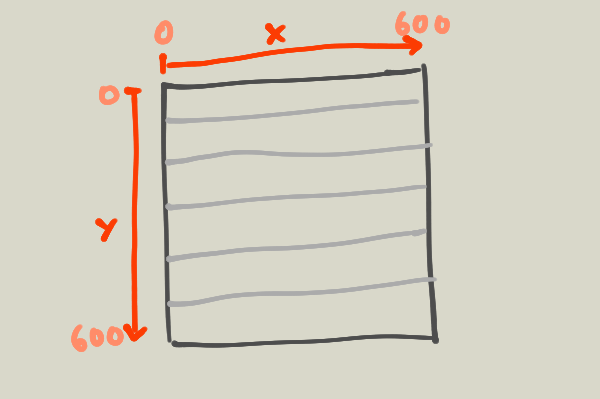
Hacemos un boceto de nuestra imagen deseada:

Necesitamos un marco de referencia, así que establecemos las dimensiones en el eje X y en el eje Y.
En este caso, de manera arbitraria decidimos que el lienzo tendrá 600 pixeles de ancho (width) y también 600 de alto (height):

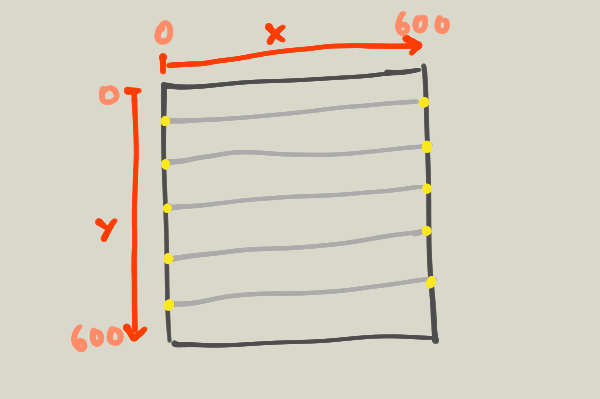
Para dibujar nuestras líneas, necesitamos los puntos donde inician y terminan.
Marcamos los puntos en nuestro boceto…

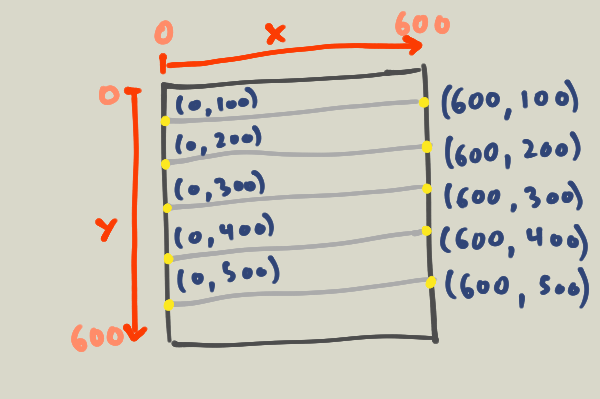
…y encontramos sus coordenadas. Podemos notar que todos los puntos de la izquierda tienen una coordenada X de 0, y todos los de la derecha una coordenada X de 600.
Además, como las líneas están separadas por la misma distancia entre ellas, podemos determinar que en el eje Y su posición varía por 100 entre cada una:

1.1 Conclusiones
Ya con este boceo anotado, podemos obtener las siguientes conclusiones:
- Todas las líneas tienen las mismas coordenadas en
X: la inicial es 0, y la final es 600 - Cada línea tiene la misma coordenada
Yen su punto inicial y en su punto final. Esto hace que sea una línea horizontal - Entre cada línea, las coordenadas
Yvarían por una diferencia de 100.
2 Código
Gracias al boceto, ya tenemos los cuatro parámetros que se necesitan para dibujar cada línea en Processing: x inicial, y inicial, x final y y final.
Solo hay que crear nuestro canvas con las dimensiones deseadas, y transcribir las coordenadas de los puntos.
[Canvas y sistema de coordenadas]
El código podría quedar de la siguiente forma. Nota cómo los parámetros de las funciones line(); corresponden a los números del boceto:
// crea un lienzo de 600x600
size( 600, 600 );
// dibuja líneas:
line( 0, 100, 600, 100 );
line( 0, 200, 600, 200 );
line( 0, 300, 600, 300 );
line( 0, 400, 600, 400 );
line( 0, 500, 600, 500 );
// guarda imagen:
save("lineas-paralelas.png");El código tiene comentarios para indicar qué realiza cada sección, aquí hay más información al respecto:
La imagen resultante se ve de la siguiente forma:

¡Listo! Ahora a practicar con otros patrones :)